Text (TinyMCE-Editor)

Abb.: Text-Plugin mit Bild und Link
Der Texteditor besitzt die Formatierungsmöglichkeiten, wie sie üblicherweise in Textbearbeitungsprogrammen verwendet werden. Über das Plugin Text können auch freie Absätze auf der Seite erzeugt werden, indem Sie einfach mehrere Leerzeilen in den Texteditor einfügen.
Hinweis
Das Plugin-Text wandelt den eingegebenen Text automatisch in die im Webshop hinterlegte und standardmäßig verwendete Schriftart um. Dazu ist es jedoch wichtig, dass der eingegebene Text keine fremde Formatierung besitzt. Um das sicherzustellen empfehlen wir Ihnen, Ihren Text immer zunächst einmal in den Windows-Editor zu kopieren. Beim Einfügen in den Windows-Editor werden alle eventuell hinterlegten Formatierungen gelöscht und Sie erhalten den reinen Text, den Sie anschließend problemlos in das Text-Plugin einfügen können.

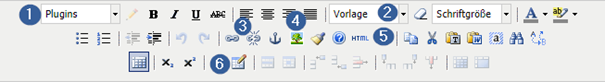
Abb.: CMS-Plugin Text
An dieser Stelle weisen wir auf einige für dieses Plugin besonderen Punkte hin:
1. Plugins innerhalb des Editors einbinden
Es besteht zwar die Möglichkeit, Plugins innerhalb des Editors einzubinden, dieses Vorgehen wird jedoch nicht empfohlen.
Benutzen Sie die Plugins besser separat, um die Funktionsfähigkeit zu garantieren.
2. Vorlagen
Es stehen Formatierungsvorlagen für Schriften zur Verfügung
Absatz
Keine Formatierung. Es werden die Standard-Einstellungen des Online-Portals verwendet.Adresse
Text kann als Adresse gekennzeichnet werden. Es führt zu keiner sichtbaren Formatänderung.Rohdaten
Der Text wird in einer Box und in einer Schrift mit fester Breite (Courier) dargestellt. Die Vorlage Rohdaten wird beispielsweise angewendet, wenn Text mit ungewöhnlicher Formatierung angezeigt werden soll, z.B. Computercode.Überschrift 1-6
Es handelt sich um sechs verschiedene Überschriftengrade mit denen der Text gegliedert und strukturiert werden kann. (Diese entsprechen den HTML-Befehlen <h1> bis <h6>)
3. Link einfügen / bearbeiten und Link entfernen
Markierte Textstellen und Bilder können durch Klick auf das Ketten-Symbol verlinkt werden. Es erscheint ein Dialogfenster. Das benachbarte Symbol löst den Link wieder. Dabei ist Folgendes zu beachten:
Link zu externen Webseiten:
Adresse:
Verwenden Sie die komplette URL inklusive http://. Z.B. http://www.google.deFenster:
Die Seite sollte in einem neuen Fenster geöffnet werden damit der Webshop weiterhin geöffnet bleibt.
Link zu internen Seiten innerhalb des Online-Portals:
Adresse:
Rufen Sie die Zielseite auf und kopieren Sie sich die Adresse aus dem Adressfenster des Browsers. Dabei muss der Bereich hinter dem https://demotgh33.gwsshop.de übernommen werden. Z.B.
/unternehmen/kontakt/Fenster:
Die neue Seite kann sich im selben Fenster/Frame öffnen
Link auf eine Datei / Dokument
Adresse:
Rufen Sie das gewünschte Dokument im Browser auf und kopieren Sie die Adresse aus dem Adressfenster. Dabei genügt erneut der Bereich hinter dem https://demotgh33.gwsshop.de. Z.B.
/upload/public/dokumente/AGB.pdfFenster:
Das Dokument sollte in einem neuen Fenster geöffnet werden damit der Webshop weiterhin geöffnet bleibt.
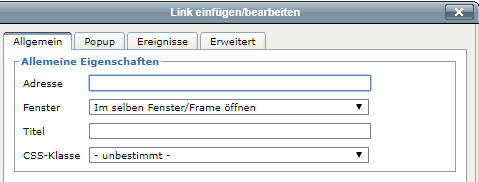
Abb.: Dialogfenster – Link einfügen
4. Bild einfügen
Beim Klick auf das Symbol öffnet sich eine Dialogbox mit den folgenden Feldern:
Adresse:
Nachdem Sie im nächsten Schritt ein Bild ausgewählt haben erscheint hier die Adresse. Alternativ können Sie hier direkt die Adresse auf dem FTP-Verzeichnis angeben. Bspw.: public/../images/shoplogo.png
Bilderliste:
Hier können die Grafiken ausgewählt werden, die zuvor über die Funktion Nivo > Images (vgl. Nivo Images) hochgeladen wurden.
Beschreibung:
Suchmaschinen nutzen diese Beschreibung, um den Inhalt des Bildes zuordnen zu können. (HTML: ALT-Tag)
Titel:
Er wird angezeigt, wenn man mit dem Mauszeiger auf dem Bild verweilt (HTML: TITLE-Tag). Ähnlich wie der ALT-Tag ist auch der Titel für die Suchmaschinenoptimierung wichtig.
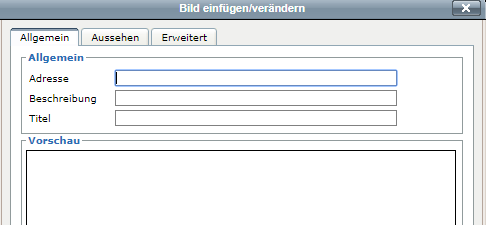
Abb.: Bild einfügen/verändern
5. Ansicht als HTML-Code
Wird mittels des HTML-Symbols auf den Textmodus umgeschaltet erscheint der HTML-Code mit dem der Inhalt im Browser erzeugt wird. Sofern Sie sich damit auskennen können Sie Änderungen direkt im Code vornehmen.
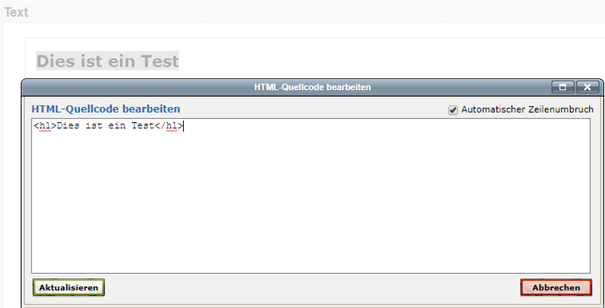
Abb.: HTML-Quellcode bearbeiten
6. Tabellen
Mit Klick auf das Symbol Tabelle erstellen und bearbeiten erscheint ein Dialogfenster. Darüber lassen sich die Tabelleneigenschaften festlegen.
Sobald eine Tabelle mittels Mausklick innerhalb des Textfelds markiert wird, werden weitere Funktionen für die Tabellenformatierung aktiviert.
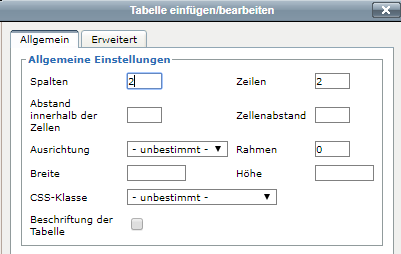
Abb.: Tabelle einfügen/bearbeiten