OXOMI Portal Plugins
Mit dem OXOMI-Plugin können Sie Inhalte wie Blätterkataloge, Artikelvideos oder Exposés direkt in den Webshop einbinden. Um auf Ihr OXOMI Portal zugreifen zu können, teilen Sie uns bitte Ihre Zugangsdaten mit, damit wir diese für Sie im Backend eintragen können.
Die OXOMI Portal Plugins können als Inhalt auf CMS-Seiten oder in Freifeld CMS-Placeholder eingebunden werden. Diese Plugins zeigen generell alle OXOMI-Inhalte eines Portals an, können aber beim Einbinden weiter konfiguriert werden. Sollte die Oxomi-Artikelnummer als Lieferantennummer in der Commerce-Suite bei einem Artikel hinterlegt sein, ist es möglich, einen Oxomi-Artikel direkt in den Warenkorb der Commerce-Suite zu legen.
Hinweis
Mit Einführung der Oxomi Version 2 Frontend API Schnittstelle kann es zu Abweichungen in der Darstellung der einzelnen Plugins kommen. Bei Plugins wo es Besonderheiten gibt wird dies explizit mit Versionshinweis erläutert. Sollte es keine zusätzlichen Angaben geben, so hat sich bis auf das Layout, was durch Oxomi vorgegeben ist, nichts an der Funktionalität geändert.
In dieser Kategorie gibt es vier Plugins zur Auswahl:
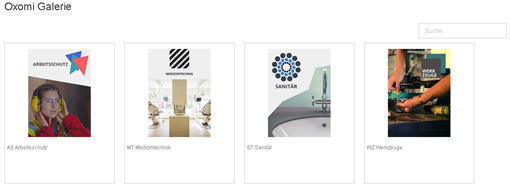
1. OXOMI – Dokumente Galerie
Dieses Plugin zeigt alle Blätterkataloge eines Portals an. Wenn der Benutzer auf einen dieser Kataloge klickt, wird dieser in einem Overlay über dem Webshop geöffnet.

Abb.: OXOMI – Dokumente Galerie

Abb.: OXOMI - geöffneter Blätterkatalog
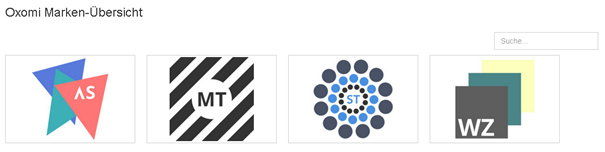
2. OXOMI – Oxomi Marken Übersicht
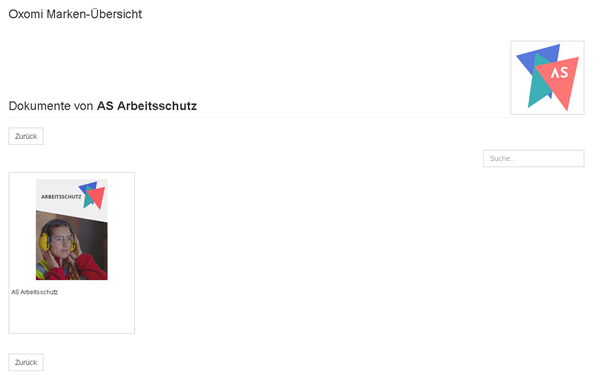
Die Oxomi Marken Übersicht zeigt eine Kachelübersicht aller Marken dieses Portals an. Wenn eine dieser Kacheln vom Benutzer angeklickt wird öffnet sich eine Übersicht aller Blätterkataloge dieser Marke. Die Kataloge können dann vom Benutzer im Webshop angesehen werden, siehe als Beispiel untenstehende Abbildung.

Abb.: Oxomi Marken Übersicht

Abb.: Anzeige aller Dokumente der Marke AS Arbeitsschutz
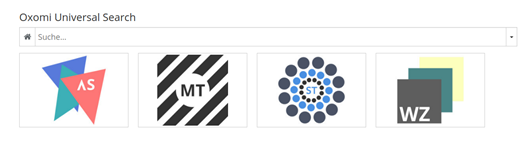
3. OXOMI – Universal Search
Die Universalsuche ist eine durchsuchbare Übersicht aller OXOMI Blätterkataloge, Exposés und Videos nach Marke sortiert. Die Übersicht besteht aus Markenkacheln, die nach dem Anklicken des Benutzers aufklappen und alle verfügbaren Inhalte dieser Marke anzeigen. Zusätzlich kann der Benutzer die Suchleiste benutzen, um die Übersicht zu durchsuchen und zu filtern. Die Suchleiste generiert dynamisch Filtervorschläge für Nutzereingaben. Die untestehende Abbildungen zeigen Beispiele für die Universal Search.

Abb.: Übersicht Universal Search

Abb.: Universal Search mit Filtervorschlägen

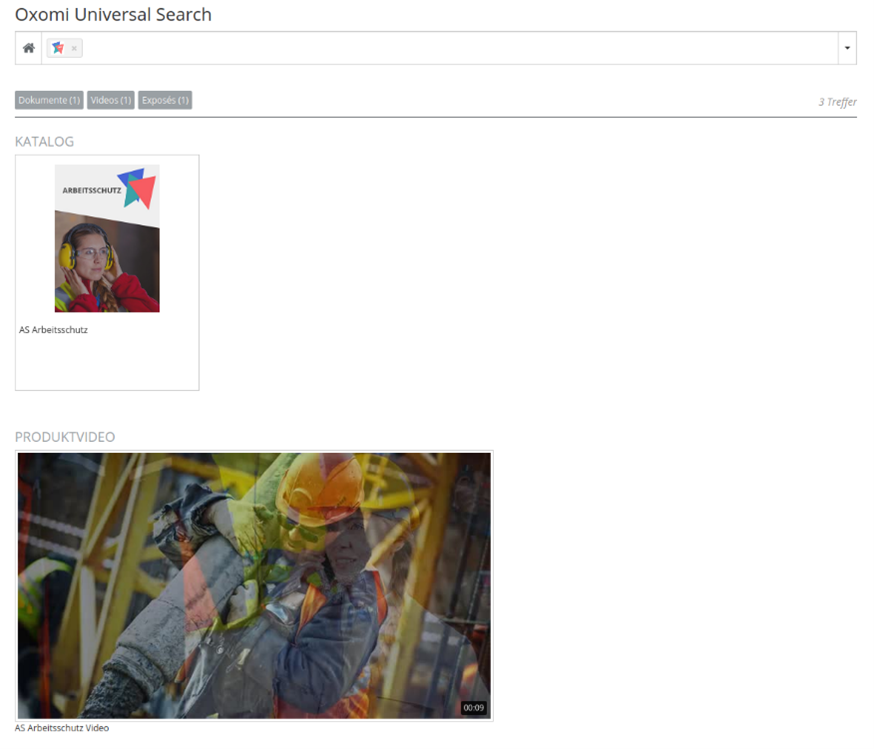
Abb.: Anzeige aller Inhalte der Marke AS Arbeitsschutz
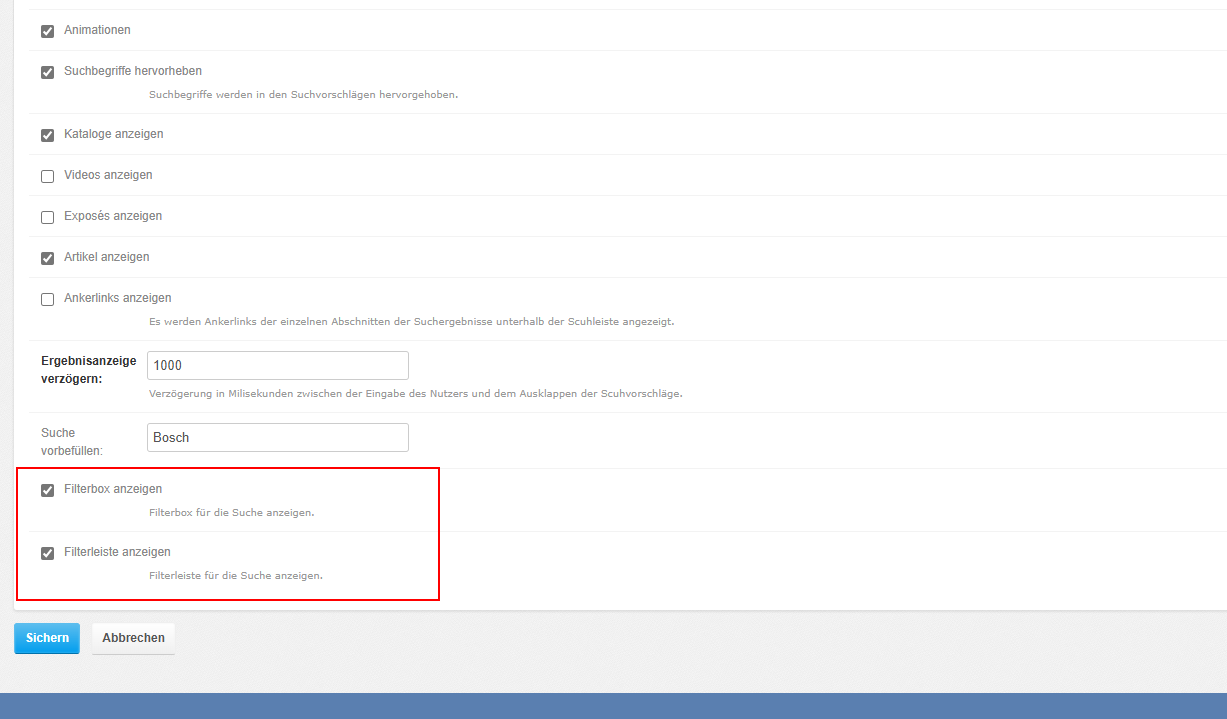
3.1 Änderungen mit Version 2 der Oxomi Schnittstelle Zu den o. g. Eigenschafen, kann das Universal Plugin mit Version 2 der Oxomi Schnittstelle weitere Filter zur Anzeige bringen. Dafür können in den Einstellungen des Plugins zwei Checkboxen gesetzt werden, Filterbox anzeigen und Filterleiste anzeigen. Die Abbildung unten zeigt die gennanten Eigenschaft in der Commerce|SUITE.

Abb.: Einstellungen zum Plugin
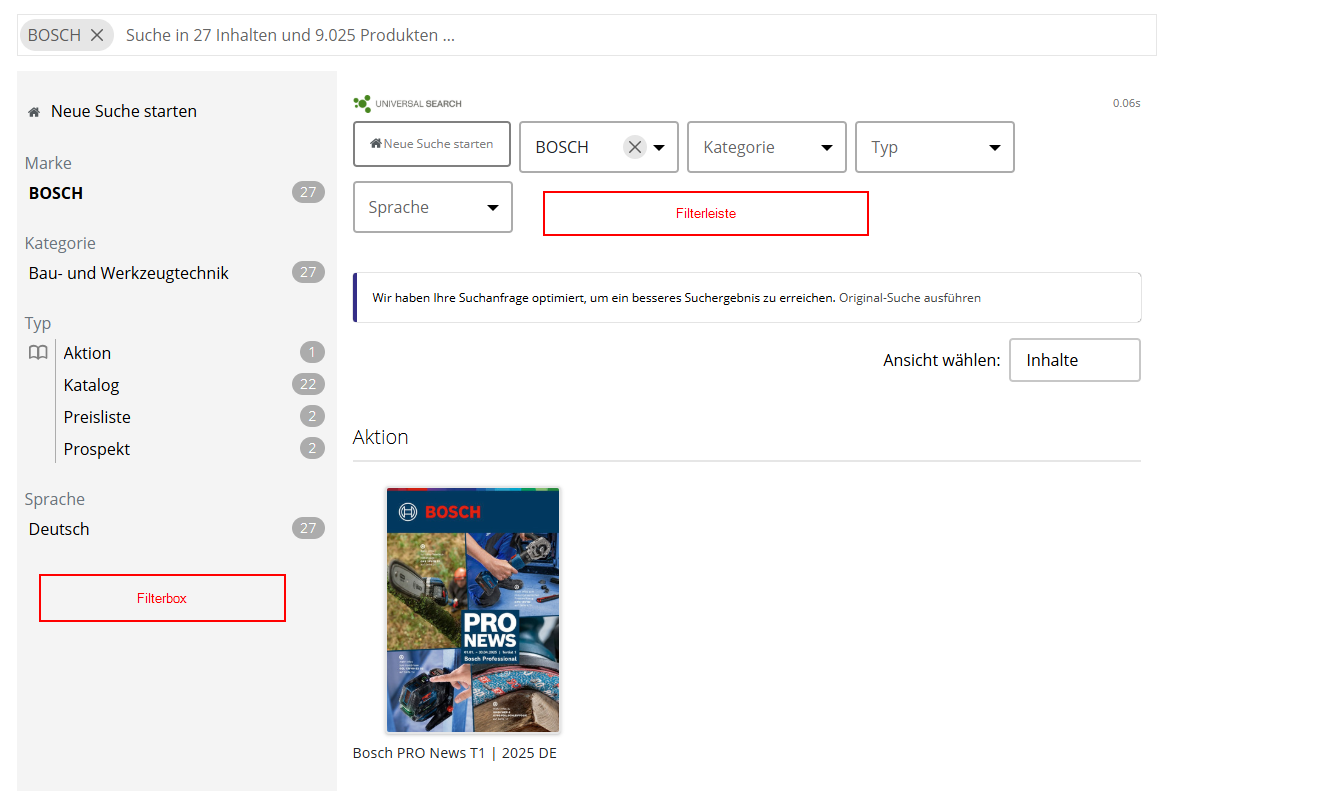
Sind die Einstellungen ausgewählt werden zusätzliche Filtermöglichkeiten im Universal Search Plugin angezeigt. Bei der Filterbox werden im linken Bereich des Plugins weitere Filter angezeigt, die dort per Klick ausgewählt werden können. Mit der Filterleiste lassen sich Filter über der Ergebnisliste einblenden. Eine beispielhafte Darstellung ist in der unten stehenden Abbildung dargestellt.

Abb.: Darstellung des Universal Search Plugins in Version 2, mit aktivierten Filtern
4. OXOMI Stories
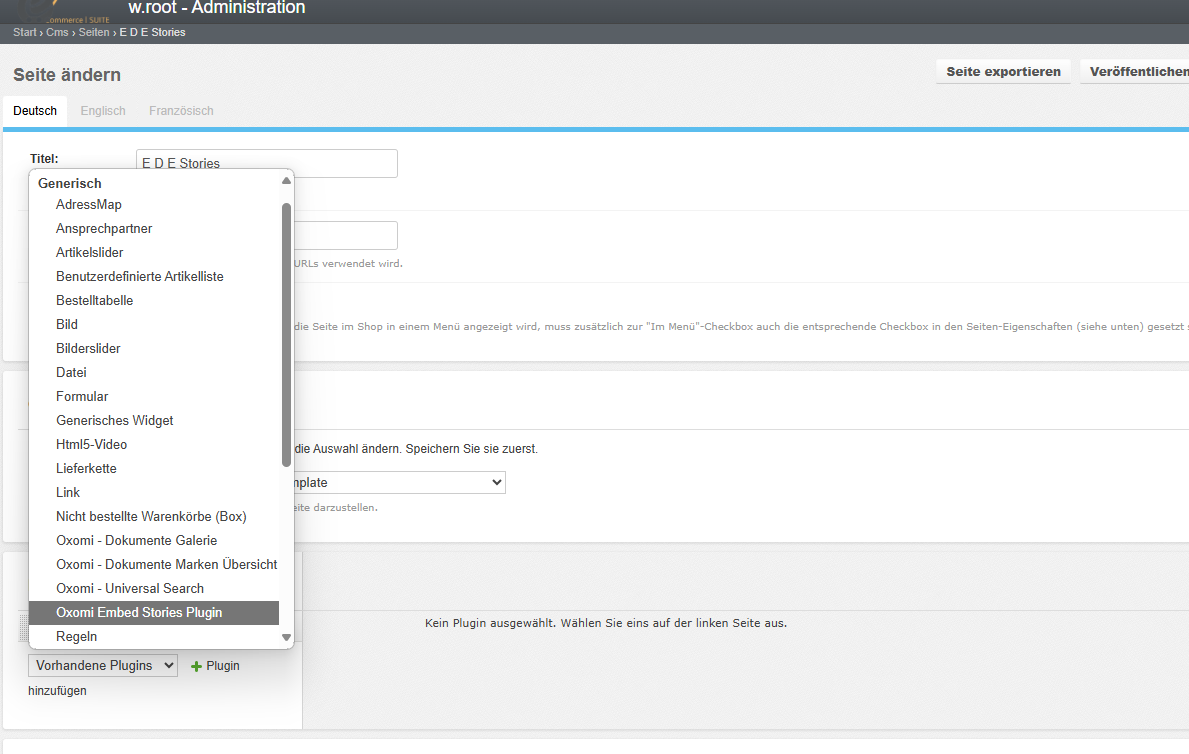
Das Stories Plugin ermöglicht es Ihnen sogenannte "Micro-Sites" von Herstellern in Ihrem Shop anzuzeigen. Hierzu können Seiten zu Markenlaunch von Herstellern und oder direkte Katalog-Stories eingebunden werden. Erstellen Sie eine neue CMS Seite und speichern Sie diese, anschließend öffnen Sie die die CMS Seite und wählen unter den Plugins das "Oxomi Embed Stories Plugin" aus.

Abb.: Einbinden von Embed Stories auf CMS Seite 1
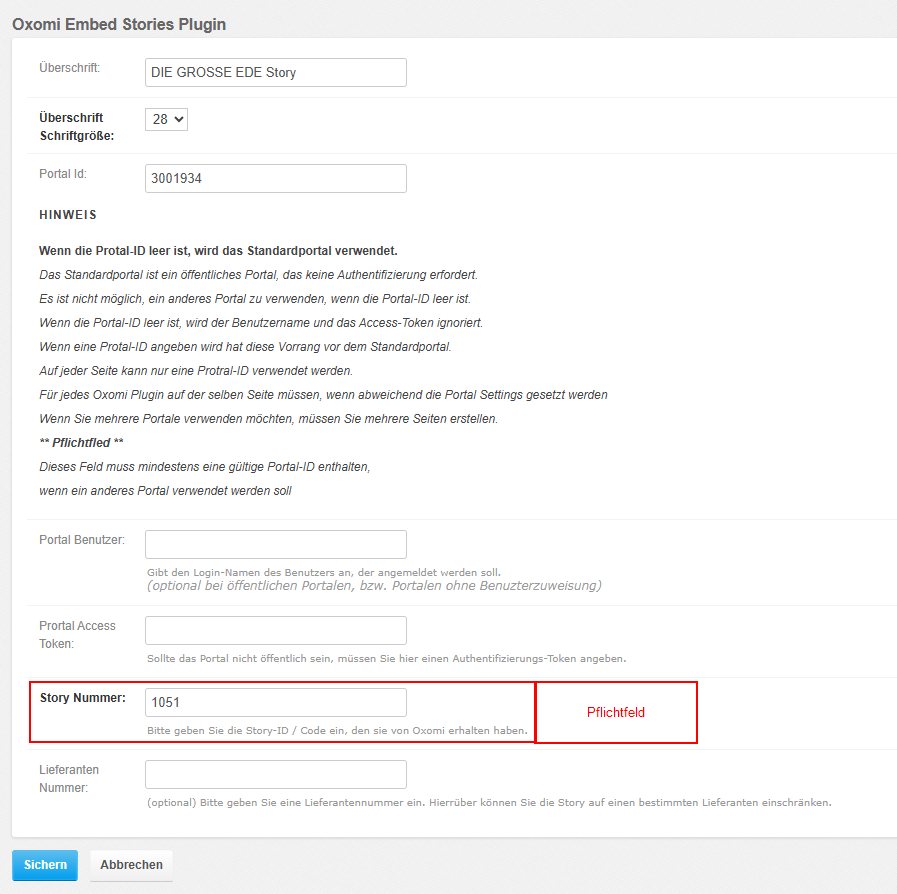
Danach müssen Sie die Portal ID des Herstellers und die Story ID (Feld: Story Nummer) eingeben, siehe Abbildung unten.

Abb.: Minimal Eingaben für das Einbinden von Stories
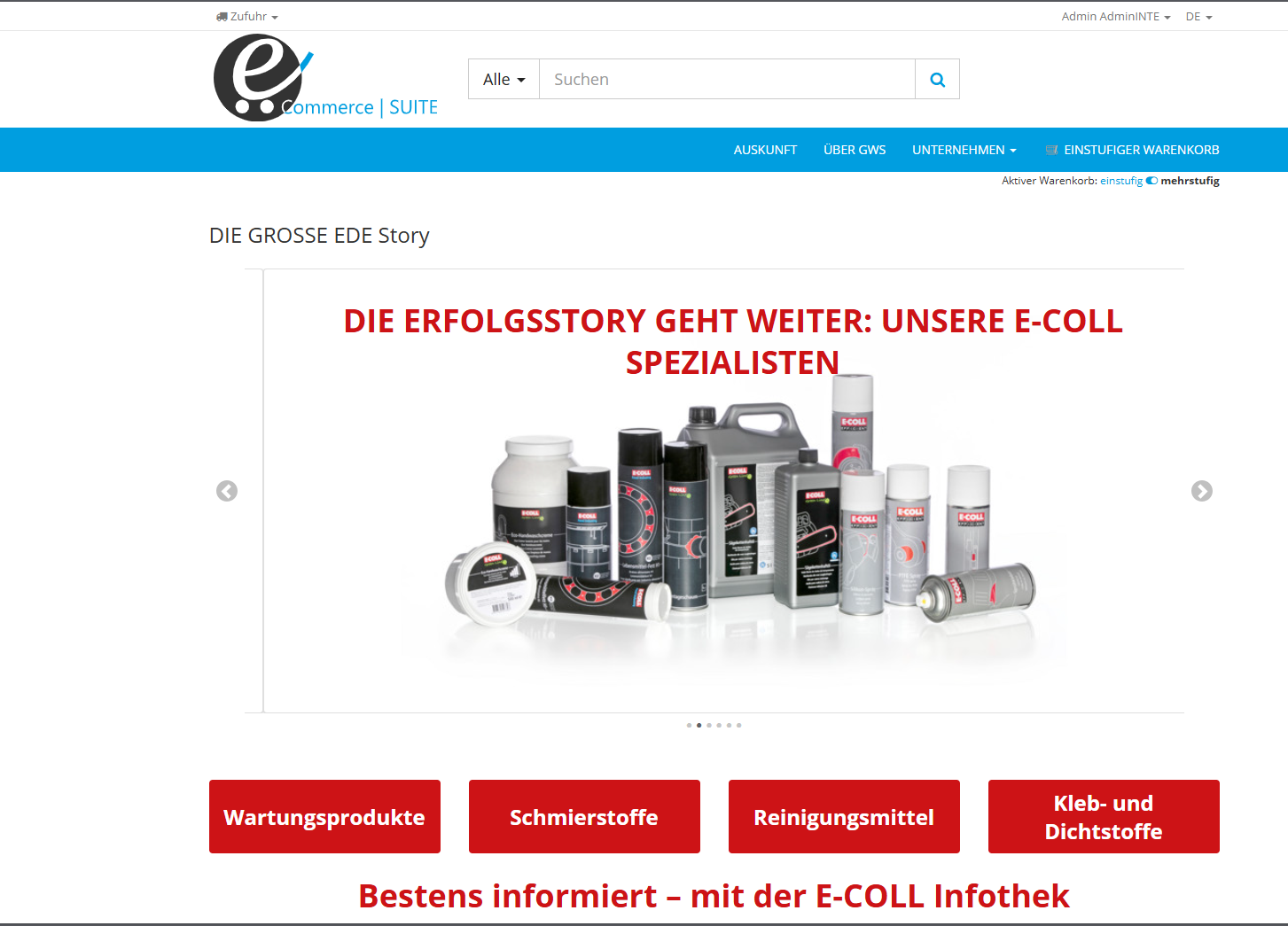
Im Anschluss muss das CMS-Plugin gespeichert und danach die CMS Seite gespeichert werden. Die CMS Seite muss im Anschluss veröffentlich werden, damit die Änderungen im Shop sichtbar werden. Eine beispielhafte Story ist in der Abbildung unten zu sehen.

Abb.: Anzeige von Stories im Shop
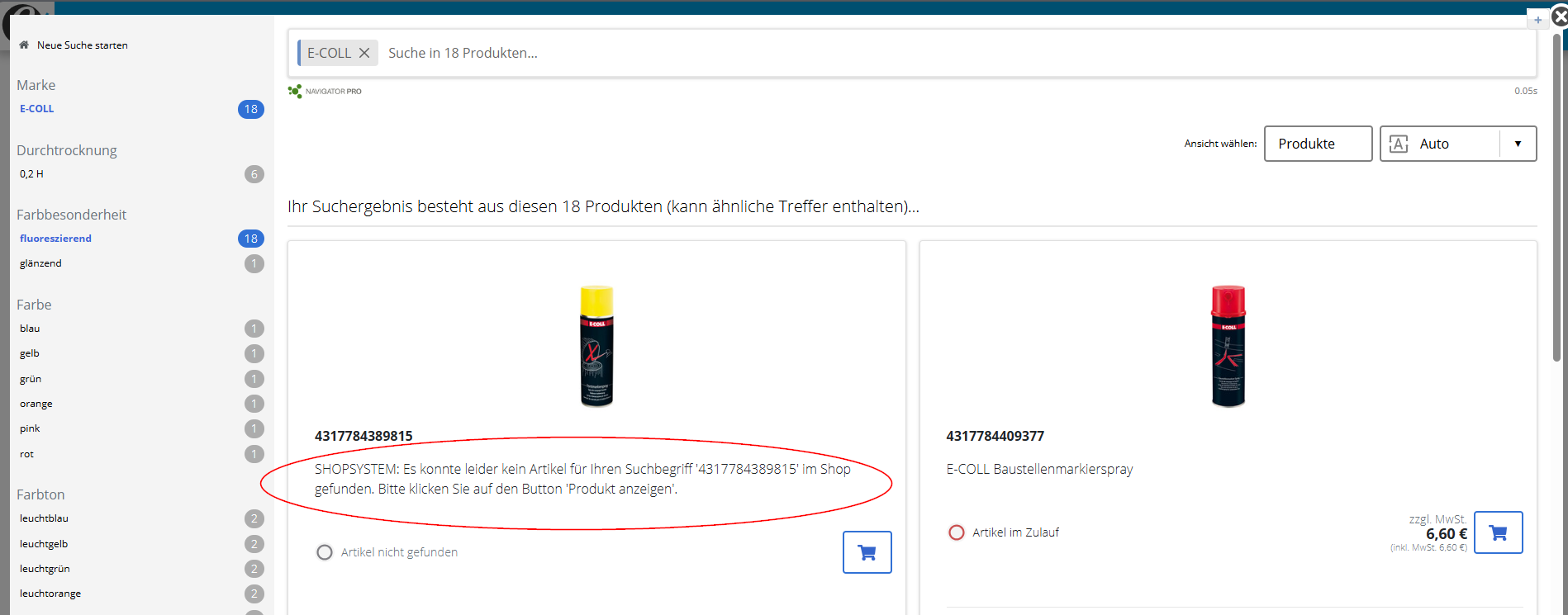
Klickt man innerhalb der Stories Elemente an öffnet sich ein Overlay, wie zum Beispiel in der Abbildung unten. Artikel, welche dem eigenen Shop nicht bekannt sind werden entsprechend markiert.

Abb.: Beispiel Overlay - Unbekannte und bekannte Artikel
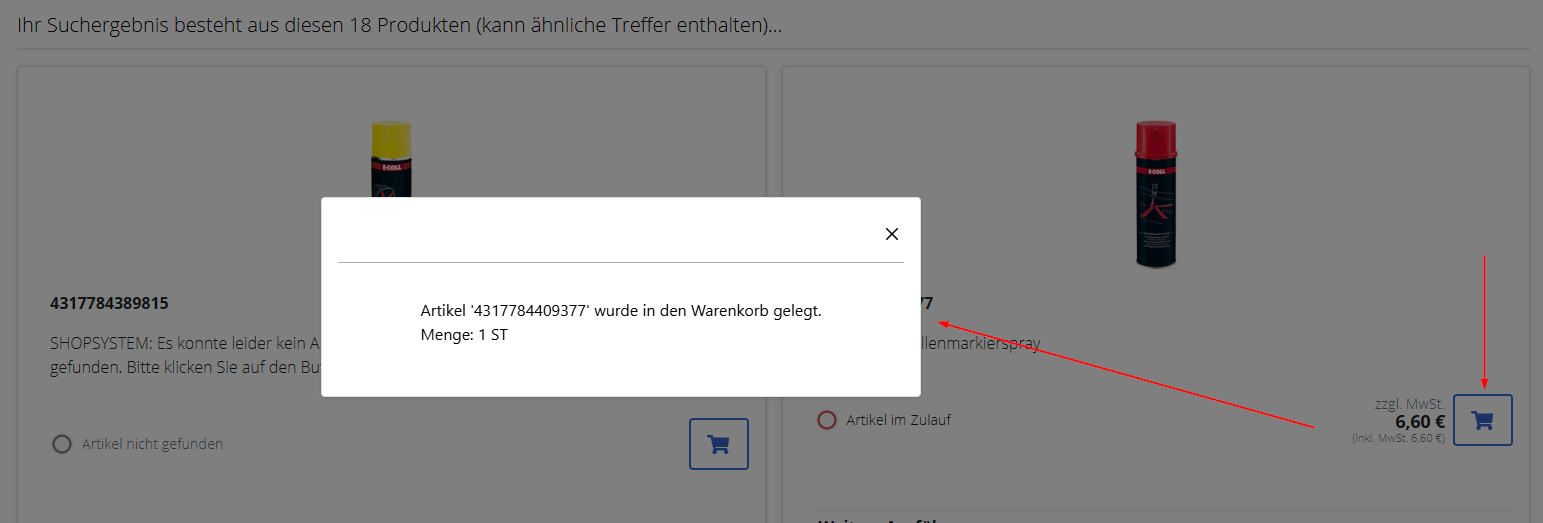
Dem Shop bekannte Artikel werden mit einer Verfügbarkeits-Auskunft und dem Verkaufspreis angezeigt, siehe Abbildung oben links unbekannter Artikel, rechts bekannter Artikel. Mit Klick auf den Warenkorb-Button kann der Artikel mit der Menge 1 in den Shop-Warenkorb übernommen werden, siehe Abbildung unten zur Bestätigungsmeldung.

Abb.: Bestätigungsmeldung Artikel in den Warenkorb
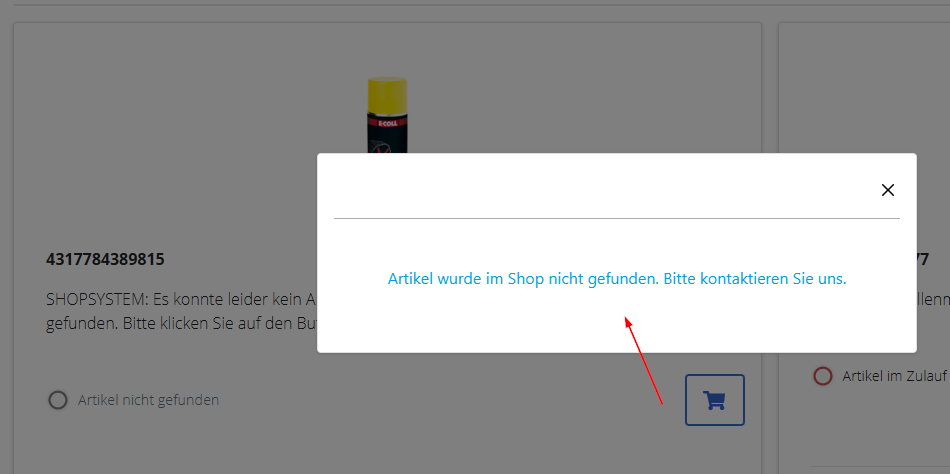
Wird bei einem unbekannten Artikel auf dem Warenkorb-Button geklickt, so wird eine entsprechende Meldung angezeigt. Diese enthält einen Link zum Kontaktformular, siehe auch Abbildung unten.

Abb.: Unbekannter Artikel Meldung mit Link
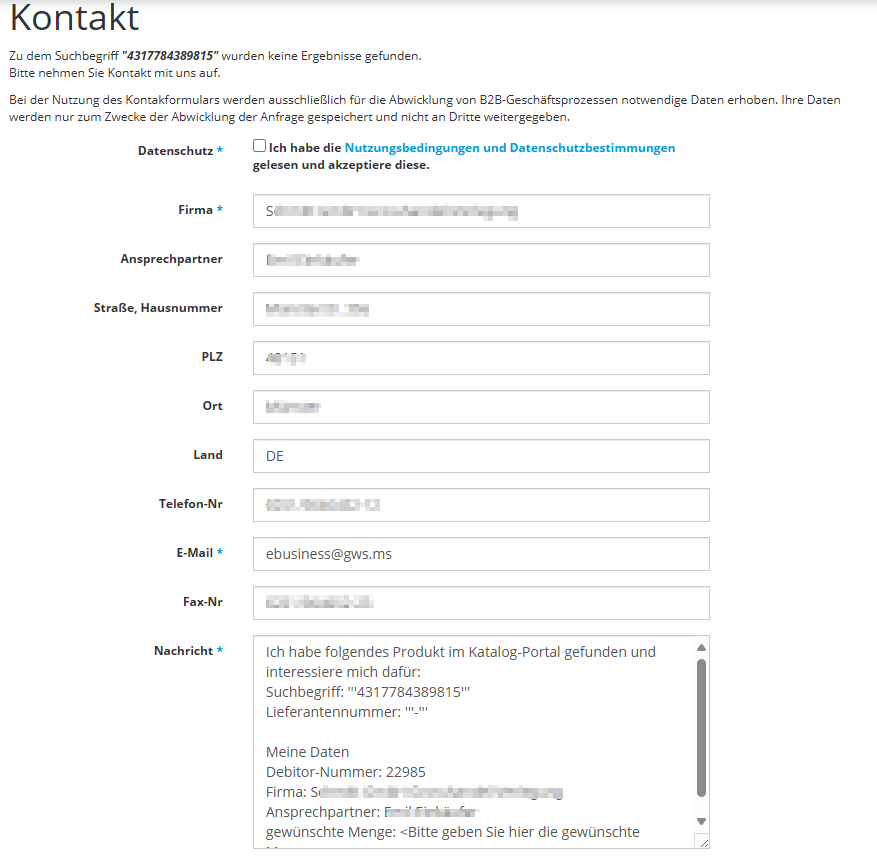
Sollte der Benutzer den Link folgen, so wird das Kontaktformular in einer neuen Seite geöffnet. Ist der Benutzer angemeldet so sind die Kontaktfelder bereits mit den vorhandenen Benutzerdaten gefüllt. Zusätzlich wird die Nachricht für den Benutzer mit entsprechenden Daten vorbelegt und kann jedoch individuell abgeändert werden. Die Abbildung unten zeigt ein beispielhaftes Kontaktformular.

Abb.: Vorbelegtes Kontaktformular
Die Nachricht wird mit einem entsprechenden Betreff ("Anfrage zu einem Produkt aus dem Katalog-Portal") an die hinterlegte Kontakt E-Mail Adresse für Ihren Shop gesendet.